

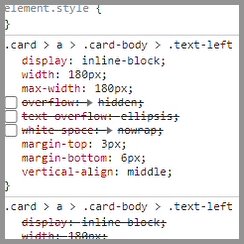
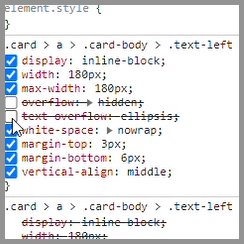
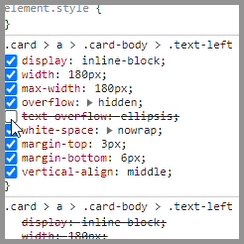
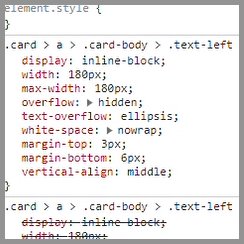
1. display: block; 또는 display: inline-block; 설정한다.
2. 가로 길이 width/max-width를 명시한다.
3. white-space: nowrap; 공백 문자가 포함된 경우 줄바꿈 없이 한 줄 처리한다.
4. overflow: hidden; 해당 가로 길이를 초과하는 텍스트에 대해 잘라낸다.
5. text-overflow: ellipsis; 해당 가로 길이를 초과한 부분에 대해 줄임표(...) 표시한다.
'Frontend > CSS' 카테고리의 다른 글
| [CSS] CSS Diner: CSS Selector 연습 게임 (0) | 2022.04.07 |
|---|---|
| [CSS/수업 과제 practice] 개인 홈페이지 제작 (1) | 2022.02.15 |
| [CSS3] 애니메이션 | transition | transform | @keyframes (0) | 2022.02.14 |
| [CSS3] 레이아웃 스타일 | display | z-index | flex | grid (0) | 2022.02.13 |
| [CSS3] 테두리 스타일 | border-style | box-shadow (0) | 2022.02.12 |
