✅답안과 비교하여 스스로 HTML 문서 작성 개선점 짚어보기 완료(2022.02.10)
[실습3]폼 관련 태그1. ✅
답안에서는 <textarea>에서 cols="20"을 굳이 작성하지 않은 모습이었다. 실제로 rows="3" 속성만으로 똑같이 출력되는 것을 확인했다. 또, 최상단에 '고객명'과 같은 텍스트들은 <label>에 넣지 않고 그냥 바깥에 고객명 : <input ...>처럼 작성한 게 새로웠다. 내 문서에 굳이 바꿔적진 않았고, 이렇게도 작성이 가능하다는 것만 알아두고자 한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[실습3]폼관련태그실습</title>
</head>
<body>
<form action="" method="">
<label for="name">고객명 : </label>
<input type="text" size="20" name="name" id="name"><br>
<br>
<label for="phone">전화번호 : </label>
<input type="text" size="20" name="phone" id="phone"><br>
<br>
<label for="email">E-mail : </label>
<input type="text" size="20" name="email" if="email"><br>
<br>
<label>피자 선택 : </label>
<select name="orderAPizza">
<option value="pp">페퍼로니피자</option>
<option value="hp">하와이안피자</option>
<option value="mp">내인생피자</option>
<option value="orderOne" selected>피자를 선택하세요</option>
</select>
<fieldset>
<legend>피자 사이즈</legend>
<input type="radio" id="small" name="pizzasize" value="s" checked>
<label for="small">Small</label><br>
<br>
<input type="radio" id="medium" name="pizzasize" value="m">
<label for="medium">Medium</label><br>
<br>
<input type="radio" id="large" name="pizzasize" value="l">
<label for="large">Large</label><br>
<br>
</fieldset>
<br>
<fieldset>
<legend>토핑 선택</legend>
<input type="checkbox" id="bacon" name="toppings" value="bacon">
<label for="bacon">베이컨</label><br>
<br>
<input type="checkbox" id="cheese" name="toppings" value="cheese">
<label for="cheese">치즈</label><br>
<br>
<input type="checkbox" id="onion" name="toppings" value="onion">
<label for="onion">양파</label><br>
<br>
<input type="checkbox" id="mushroom" name="toppings" value="mushroom">
<label for="mushroom">버섯</label><br>
<br>
</fieldset>
<br>
<label for="deliveryTime">희망 배송 시간 : </label>
<input type="time" name="deliveryTime" id="deliveryTime"><br>
<br>
<label for="request">배송 시 요청사항 : </label>
<textarea cols="20" rows="3" name="request" id="request"></textarea><br>
<br>
<input type="submit" value="주문하기">
</form>
</body>
</html>
[실습4]폼 관련 태그2. ✅
중간에 </li> 종료태그 하나가 빠져있었다. 또 납품수량을 입력 받을 란은 type="number"여야 맞다. 작성 중 더 세심히 살펴야겠다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[실습4]폼관련태그실습</title>
</head>
<body>
<form action="" method="">
<fieldset>
<legend>납품자 정보</legend>
<ol type="1">
<li>
<label for="name">납품자명 : </label>
<input type="text" width="20"><br>
<br>
</li>
<li>
<label for="email">email : </label>
<input type="text" width="20" placeholder="answer@naver.com"><br>
<br>
</li>
<li>
<label for="homepage">홈페이지 : </label>
<input type="text" width="20" placeholder="http://"><br>
<br>
</li>
<li>
<label>지역 : </label>
<select name="region">
<option value="incheon" selected>인천</option>
<option value="seoul">서울</option>
<option value="gyeonggido">경기</option>
</select>
</li>
</ol>
</fieldset>
<fieldset>
<legend>납품 정보</legend>
<ul>
<li>
<label for="product">상품명 : </label>
<input type="text" size="20" name="product" id="product"><br>
<br>
</li>
<li>
<label for="amount">납품수량 : </label>
<input type="number" size="20" name="amount" id="amount" placeholder="최소 100" min="100"><br>
<br>
</li>
<li>
<label for="class">납품등급 : </label>
<input type="range" min="1" max="5" step="1" name="class" id="class"><br>
<br>
</li>
<li>
<label for="memo">기타사항 : </label>
<textarea cols="20" rows="2" name="memo" id="memo"></textarea><br>
</li>
</ul>
</fieldset>
<br>
<input type="submit" value="send message">
</form>
</body>
</html>
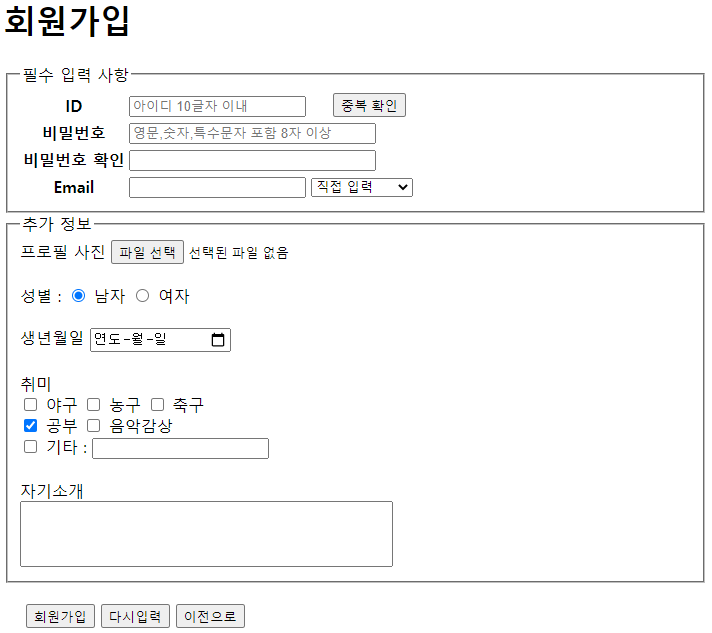
[실습5]폼 관련 태그3. ✅
회원가입 시 입력 정보가 get 형식에 따라 url에 명시될 필요는 전혀 없으니 <form method="POST">로 명시해 주어야 한다.
ID에서 입력창과 '중복 확인' 버튼 사이에 공간이 있기에 <input>과 <input> 사이를 띄워보겠다고 3칸짜리 띄어쓰기를 넣었는데... 사실은 모든 행이 3열을 갖고 있는 것을 기준으로 세팅하면 되는 문제였다. 즉 입력창과 중복 확인을 하나의 <td>에 담고, 하위의 비밀번호-비밀번호 확인-Email 행들은 <td colspan="2"> 적용하는 것이다.
회원가입 앞에는 띄어쓰기를 하는 것이 맞았다. 답안에서는 1칸 띄어쓰기를 3번 연속으로 작성한 모습이었다.
: 1칸 띄어쓰기
  : 2칸 띄어쓰기
  : 3칸 띄어쓰기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>[실습5]폼관련태그실습</title>
</head>
<body>
<h1>회원가입</h1>
<form action="" method="">
<fieldset>
<legend>필수 입력 사항</legend>
<table>
<tr>
<th>ID</th>
<td>
<input type="text" size="20" placeholder="아이디 10글자 이내" maxlength="10">
</td>
<td>
<input type="button" value="중복 확인">
</td>
</tr>
<tr>
<th>비밀번호</th>
<td colspan="2">
<input type="text" size="30" placeholder="영문,숫자,특수문자 포함 8자 이상" minlength="8">
</td>
</tr>
<tr>
<th>비밀번호 확인</th>
<td colspan="2">
<input type="text" size="30">
</td>
</tr>
<tr>
<th>Email</th>
<td colspan="2">
<input type="text" size="20">
<select name="email">
<option value="etc" selected>직접 입력</option>
<option value="naver">@naver.com</option>
<option value="gmail">@gmail.com</option>
<option value="kakao">@kakao.com</option>
</select>
</td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>추가 정보</legend>
<label for="profile">프로필 사진</label>
<input type="file" id="profile"><br>
<br>
<label for="gender">성별 : </label>
<input type="radio" id="male" name="gender" value="m" checked>
<label for="male">남자</label>
<input type="radio" id="female" name="gender" value="f">
<label for="female">여자</label><br>
<br>
<label for="dob">생년월일</label>
<input type="date" name="dob" id="dob"><br>
<br>
<label for="hobby">취미</label><br>
<input type="checkbox" id="baseball" name="hobby"">
<label for="baseball">야구</label>
<input type="checkbox" id="basketball" name="hobby">
<label for="basketball">농구</label>
<input type="checkbox" id="football" name="hobby">
<label for="football">축구</label>
<br>
<input type="checkbox" id="studying" name="hobby" checked>
<label for="studying">공부</label>
<input type="checkbox" id="listeningtomusic" name="hobby">
<label for="listeningtomusic">음악감상</label>
<br>
<input type="checkbox" id="etc" name="hobby">
<label for="etc">기타 : </label>
<input type="text" id="etc" name="hobby"><br>
<br>
<label>자기소개</label><br>
<textarea cols="50" rows="4" style="resize:none;"></textarea>
</fieldset>
<br>
 
<input type="submit" value="회원가입">
<input type="reset" value="다시입력">
<input type="button" value="이전으로">
</form>
</body>
</html>'Frontend > HTML' 카테고리의 다른 글
| [HTML5] 폼 태그 | form | input | type | button (0) | 2022.02.09 |
|---|---|
| [HTML/수업 과제 practice] 글자 목록 태그, 테이블 태그 (0) | 2022.02.09 |
| [HTML5] 하이퍼링크 태그 | a | href | target (0) | 2022.02.09 |
| [HTML5] 멀티미디어 태그 | img | audio | video (0) | 2022.02.09 |
| [HTML5] 영역 분할 태그 | div | span | iframe | 시맨틱 (0) | 2022.02.09 |
