목차
- 테이블 <table> </table>
1-1. 테이블 관련 태그
1-2. 테이블 관련 속성
1-3. 테이블 구조 설정 태그 - 테이블 예시
2-1. 기본 테이블
2-2. 테이블 행과 열 병합
2-3. 테이블 구조 설정
1. 테이블 <table> </table>
- 웹 문서에서 자료 정리를 위해 주로 쓰인다.
- 행과 열로 구성돼 있고, 행과 열이 만나는 지점을 셀이라고 칭한다.
1-1. 테이블 관련 태그
| <tr></tr> | 1개의 행을 만드는 태그 |
| <td></td> | 1개의 열을 만드는 태그 |
| <th></th> | 열의 제목을 표시하는 태그 ※ 자동 가운데 정렬+굵게 표시 |
| <caption></caption> | 테이블의 제목 또는 내용을 추가하는 태그 ※ 기본 출력 위치는 테이블 위 정중앙 |
1-2. 테이블 관련 속성
<table border="두께"></table>
- <table> 태그의 border 속성 통해 표(table)의 테두리 두께를 지정한다.
<td rowspan="병합할 행 개수"></td>
- <td> 태그의 rowspan 속성은 지정한 개수만큼 행을 병합한다.
<td colspan="병합할 열 개수"><td>
- <td> 태그의 colspan 속성은 지정한 개수만큼 열을 병합한다.
1-3. 테이블 구조 설정 태그
| <thead></thead> | 테이블에 1개만 존재 가능 |
| <tbody></tbody> | 테이블의 몸체로, n개 존재 가능 |
| <tfoot></tfoot> | 1개만 존재 가능 <thead> 태그 뒤에 작성할 수 있음 |
2. 테이블 예시
2-1. 기본 테이블
작성한 <caption>이 기본 출력 위치인 테이블 위 정중앙에 자리한 모습이다.
행과 열의 개수가 같은 기본 테이블 예시이다.

<body>
<table border="1px">
<caption><b>웹 브라우저의 종류</b></caption>
<tr>
<th>브라우저명</th>
<th>제조사</th>
<th>홈페이지</th>
</tr>
<tr>
<td>익스플로러</td>
<td>MS</td>
<td>https://www.microsoft.com</td>
</tr>
<tr>
<td>크롬</td>
<td>google</td>
<td>https://www.google.com</td>
</tr>
<tr>
<td>사파리</td>
<td>애플</td>
<td>https://www.apple.com</td>
</tr>
<tr>
<td>파이어폭스</td>
<td>Mozila</td>
<td>https://www.mozila.com</td>
</tr>
</table>
</body>
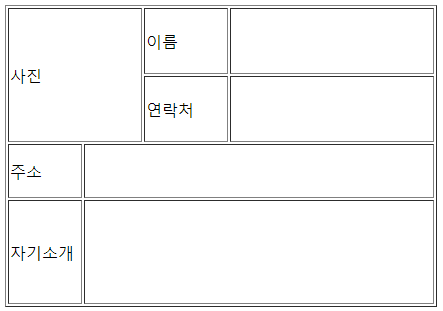
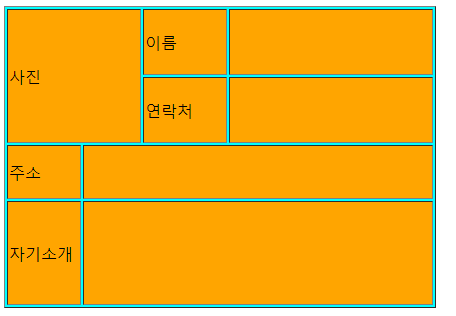
2-2. 테이블 행과 열 병합

<body>
<table border="1px">
<tr>
<td colspan="2" rowspan="2"
width="130px" height="130px">사진</td>
<!-- colspan 열에 대한 공간 2개 차지, rowspan 행에 대한 공간 2개 차지 -->
<td width="80px">이름</td>
<td width="200px"></td>
</tr>
<tr>
<td>연락처</td>
<td></td>
</tr>
<tr>
<td width="70px" height="50px">주소</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="100px">자기소개</td>
<td colspan="3"></td>
</tr>
</table>
</body>
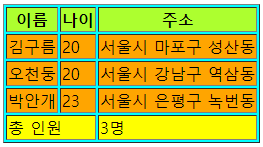
2-3. 테이블 구조 설정
<thead>, <tbody>, <tfoot> 태그를 사용한다.
<thead> 통해 <th> 열 3개를 작성하자 자동 볼드 처리 및 가운데 정렬돼 출력된 모습이다.

<body>
<table border="1px">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>김구름</td>
<td>20</td>
<td>서울시 마포구 성산동</td>
</tr>
</tbody>
<tbody>
<tr>
<td>오천둥</td>
<td>20</td>
<td>서울시 강남구 역삼동</td>
</tr>
</tbody>
<tbody>
<tr>
<td>박안개</td>
<td>23</td>
<td>서울시 은평구 녹번동</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 인원</td>
<td>3명</td>
</tr>
</tfoot>
</table>
</body>

CSS 문법인 <style> 통해 작성한 테이블의 구조를 살펴보면 다음과 같다. <tbody>로 명시하지 않았던 예시들에서도 기본적으로 <tbody>로 읽히고 있는 모습이다.



'Frontend > HTML' 카테고리의 다른 글
| [HTML5] 멀티미디어 태그 | img | audio | video (0) | 2022.02.09 |
|---|---|
| [HTML5] 영역 분할 태그 | div | span | iframe | 시맨틱 (0) | 2022.02.09 |
| [HTML5] 목록 태그 | li | ul | ol | dl (0) | 2022.02.08 |
| [HTML5] 글자 태그 | br | p | cite (0) | 2022.02.08 |
| [HTML5] 웹 | 웹 표준 | HTML 개요 (0) | 2022.02.08 |
